힌트가 Webpack에 대해 아냐고 물어본다.

문제에 들어가보면 오리와 만다린 오리의 차이점을 모른다면 부끄러워 하라고 한다.
사이트는 정상적으로 작동하고 있다.
페이지 원본을 통해 JS파일들에 접근해보면 난독화가 된 것 같은 코드들만 빽빽하게 작성되어있다.
코드를 이쁘게 정리해서 봐도 별 내용은 없어보인다.
페이지의 소스를 보기 위해 검사 -> 소스로 이동하여 이 사이트를 이루고 있는 코드를 봐도 아까와 같은 내용밖에 없다.
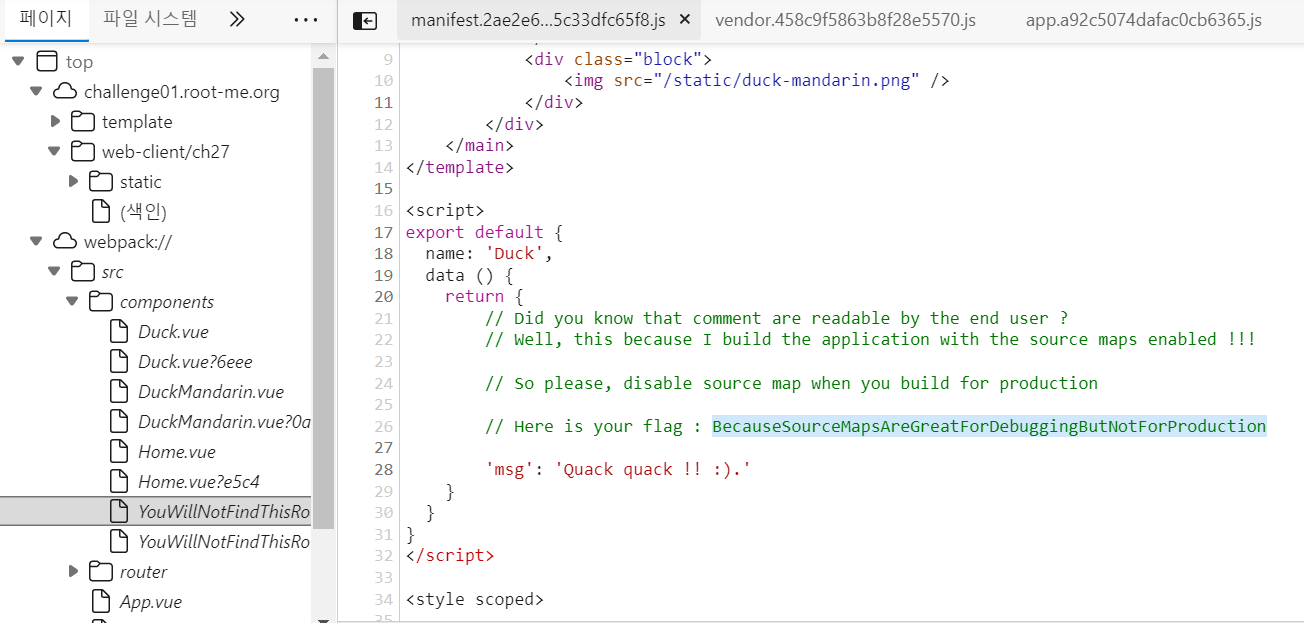
하지만 소스 탭의 밑부분에 있는 webpack:// 를 보면 페이지의 원본 코드를 볼 수 있다.

src/component의 YouWillNotFindThisRouteBecauseItIsHidden.vue를 열어보면 flag를 찾을 수 있다.
추가적으로 여기 적혀있는 내용을 살펴보면
개발자가 작성한 주석을 사용자가 읽을 수 있는데 그 이유는 source map이 enable된 상태에서 만들었기 때문이라고 한다. (따라서 source map을 disable하라고 알려준다)
2022.03.09 - [IT/TMI] - Source Map이란?
Source Map이란?
Source Map 배포용으로 빌드한 파일과 원본 파일을 서로 연결시켜주는 기능 보통 서버에 배포를 할 때 성능의 최적화를 위해 파일들을 압축하게 된다. 하지만 압축을 하게 되면 배포한 파일에서 오
29223.tistory.com
'보안 > Root Me' 카테고리의 다른 글
| Root Me: XSS - Stored 1 (0) | 2022.03.11 |
|---|---|
| Root Me: Javascript - Native code (0) | 2022.03.09 |
| Root Me: Javascript - Obfuscation 3 (0) | 2022.03.08 |
| Root Me: Javascript - Obfuscation 2 (0) | 2022.03.08 |
| Root Me: Javascript - Obfuscation 1 (0) | 2022.03.08 |
