IT/TMI

와이어 샤크(Wireshark) 칼럼 추가 하는 법
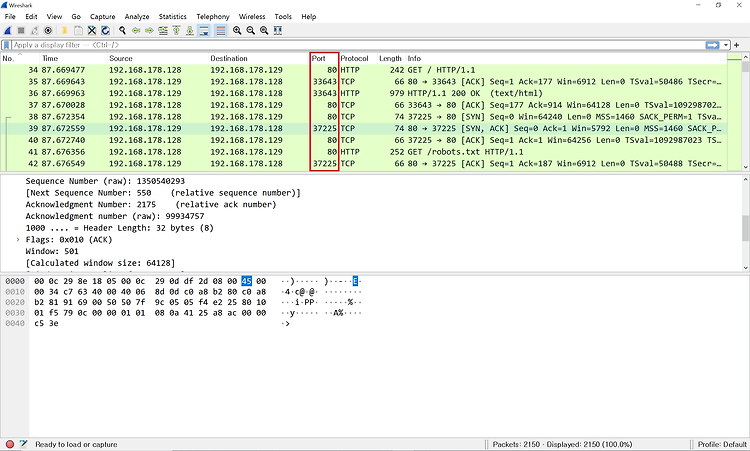
와이어 샤크에서 캡처한 패킷들의 특정 정보들을 보고 싶다면 새로운 칼럼을 만들면 된다. 우선 위와 같이 Edit > Preferences로 들어간다. 이후 Columns 탭에 들어가서 하단의 + 버튼을 통해 새로운 칼럼을 만들 수 있다. (지금의 경우 Port라는 이름으로 목적지의 포트 번호 칼럼을 생성) 확인을 누르면 Port라는 이름의 목적지 포트 번호 칼럼이 생성된 것을 볼 수 있다. 만약 칼럼을 지우고 싶다면 칼럼에 마우스 우클릭 > Remove this Column을 통해 삭제할 수 있다.
CSS Transition 애니메이션 미리보기 사이트
CSS를 작성하다가 transition을 주고 싶은데 CSS문서를 수정해서 저장하고 브라우저에 적용되었는지 직접 확인하는 과정이 귀찮을 수도 있다. 물론 직접 보는것이 가장 직관적 이지만 간단하게 미리 확인해볼 수 있는 유용한 사이트가 있다. https://matthewlein.com/tools/ceaser Ceaser - CSS Easing Animation Tool - Matthew Lein Choose an easing type and test it out with a few effects. If you don’t quite like the easing, grab a handle and fix it. When you’re happy, snag your code and off you go. Now t..

Visual Studio Code(VSC) 기본 한글 폰트 바꾸기 - 맑은 고딕
Visual Studio Code(VSC)를 사용하다보면 기본폰트 영어는 마음에 들더라도 한글이 마음에 들지 않는 경우가 있을 수 있다. 물론 새로운 폰트를 다운받아 사용하는 것도 하나의 방법이다. 하지만 기본 폰트를 굳이 바꾸고 싶지 않고 한글만 바꾸고 싶은 사람들에게 이 방법을 추천한다. VSC 한글 폰트 바꾸기 우선 설정에서 'Font Family'를 찾는다. 사진의 세가지 언어가 기본으로 설정되어 있다. 앞에서 부터 폰트가 적용이 되므로(Consolas가 우선 적용되며 만약 해당 글꼴이 없다면 'Courier New'가 적용된다) 새로운 폰트를 다운 받아 적용하려면 맨 앞에 추가하면 된다. 이 세개의 기본 폰트들은 한글을 지원하지 않는다. 따라서 한글을 지원하는 폰트를 직접 추가해주면 된다. 역시..

Visual Studio Code(VSC) Prettier 적용 및 적용 안될때 해결방안
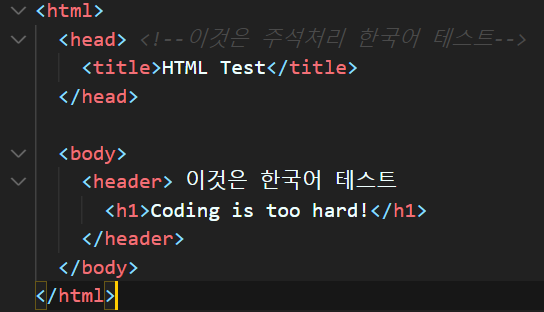
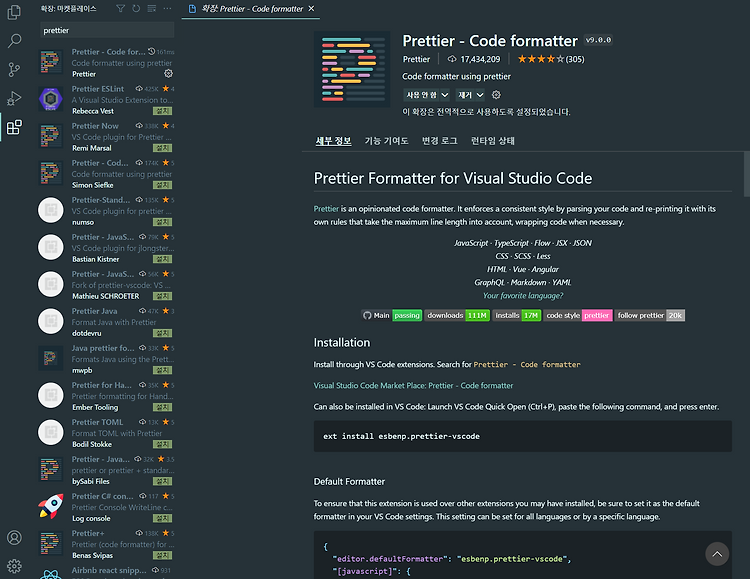
VSC를 이용해서 코딩을 하다 보면 실수를 한다거나(HTML 작성 도중 태그를 닫지 않는다던가...) 보기 지저분한 상태(줄을 제때 안바꿨다던가...)가 될 수도 있다. 이를 해결하는데 도움을 주는 Prettier라는 확장 프로그램이 있다. Prettier 다운로드 방법 VSC 확장 탭에서 'Prettier'라고 검색하면 바로 나온다. 이것을 다운받으면 된다. Prettier 적용법 Prettier를 다운받았다면 왼쪽 밑 톱니바퀴를 통해 '설정'탭에 들어간다. (윈도우의 경우 Ctrl + ,) 설정탭에서 'format'이라고 검색해서 'Format On Save'를 찾아 체크해주면 된다. Prettier 사용 효과 Prettier를 적용한 후 테스트 해보자. 보기에도 지저분하고 오류도 있는 HTML이다...