

문제점
앞에서 결론으로 필요 없은 JS의 양을 더 줄여야 이미지의 렌더링 개선이 이루어 질 수 있을 것이라 판단했다.
따라서, 현재의 Home에서 더 줄일 수 있는 JS 코드가 있는지 확인해봤다.

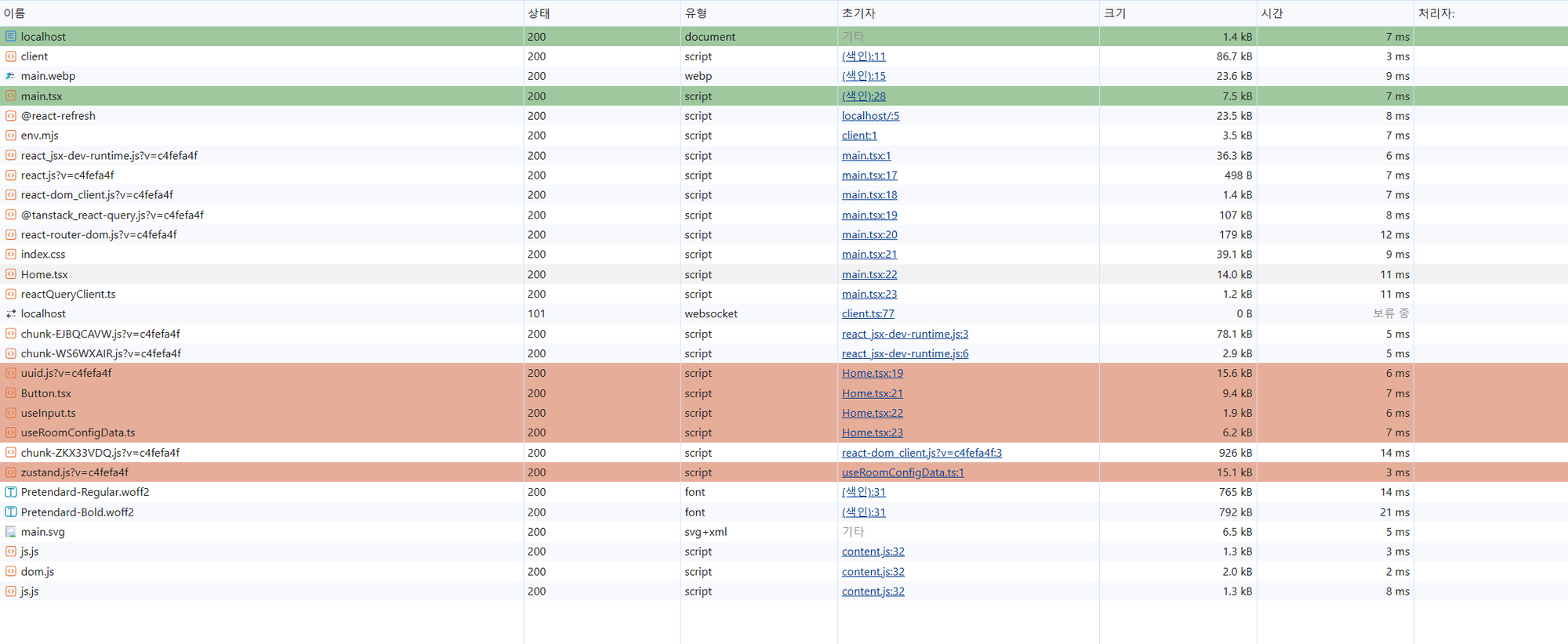
이전에 코드 스플리팅을 한 번 수행했지만 여전히 Home에서 필요없는 파일들이 다운로드 되고 있었다.
좌측의 사진에서 우측의 사진을 제외한 부분은 Home에서 필요하지 않은 파일들이다.
대표적으로 Home 컴포넌트에 필요없는 모달 관련 코드가 있다.
import { lazy, Suspense } from 'react';
import ReactDOM from 'react-dom/client';
import { QueryClientProvider } from '@tanstack/react-query';
import { createBrowserRouter, RouterProvider } from 'react-router-dom';
import '@styles/index.css';
import Home from '@pages/Home.tsx';
import Modals from './components/modal/Modals';
import reactQueryClient from './configs/reactQueryClient';
import { CRDTProvider } from './contexts/crdt';
const RoomPage = lazy(() => import('./pages/Room'));
const router = createBrowserRouter([
{
path: '/',
element: <Home />,
},
{
path: '/:roomId',
element: (
<Suspense fallback={<span>Loading...</span>}>
<RoomPage />
</Suspense>
),
},
]);
function Main() {
return (
<QueryClientProvider client={reactQueryClient}>
<CRDTProvider>
<RouterProvider router={router} />
<Modals />
</CRDTProvider>
</QueryClientProvider>
);
}
ReactDOM.createRoot(document.getElementById('root')!).render(<Main />);위의 코드에서 main.tsx 안에 있는 필요없는 Context와 모달 관련 코드를 걷어내야 했다.
개선
// main.tsx
import { lazy, Suspense } from 'react';
import ReactDOM from 'react-dom/client';
import { QueryClientProvider } from '@tanstack/react-query';
import { createBrowserRouter, RouterProvider } from 'react-router-dom';
import '@styles/index.css';
import Home from '@pages/Home.tsx';
import reactQueryClient from './configs/reactQueryClient';
const RoomPage = lazy(() => import('./pages/Room'));
const router = createBrowserRouter([
{
path: '/',
element: <Home />,
},
{
path: '/:roomId',
element: (
<Suspense fallback={<span>Loading...</span>}>
<RoomPage />
</Suspense>
),
},
]);
function Main() {
return (
<QueryClientProvider client={reactQueryClient}>
<RouterProvider router={router} />
</QueryClientProvider>
);
}
ReactDOM.createRoot(document.getElementById('root')!).render(<Main />);// Room.tsx
(...)
return (
<CRDTProvider>
<div className="flex h-screen min-w-full min-h-screen gap-4 p-2 overflow-hidden bg-base">
<div className="flex flex-col w-3/4 h-full gap-4 tablet:flex-row tablet:w-full">
<div className="flex w-full tablet:max-w-[250px] mobile:hidden">
<VideoSection mediaObject={mediaObject} streamList={streamList} />
</div>
<div className="flex flex-grow w-full gap-4 max-h-[75%] tablet:h-full min-h-[500px] tablet:max-h-full">
<div className="flex flex-col w-2/5 h-full gap-4 tablet:hidden">
<QuizViewSection />
<ControllSection mediaObject={mediaObject} />
</div>
<div className="w-3/5 max-h-full tablet:w-full tablet:h-full">
<EditorSection defaultCode={defaultCode} />
</div>
</div>
</div>
<div className="flex w-1/4 h-full tablet:hidden min-h-[716px]">
<ChattingSection />
</div>
</div>
<Modals />
</CRDTProvider>
);
위와 같이 Home에서 필요없는 코드를 모두 Room으로 이동했다.
결과

개선한 결과 Home에서 필요없는 모달 관련 코드를 다운로드 하지 않을 수 있었다.


개선한 결과는 아래와 같다.
- 개발환경
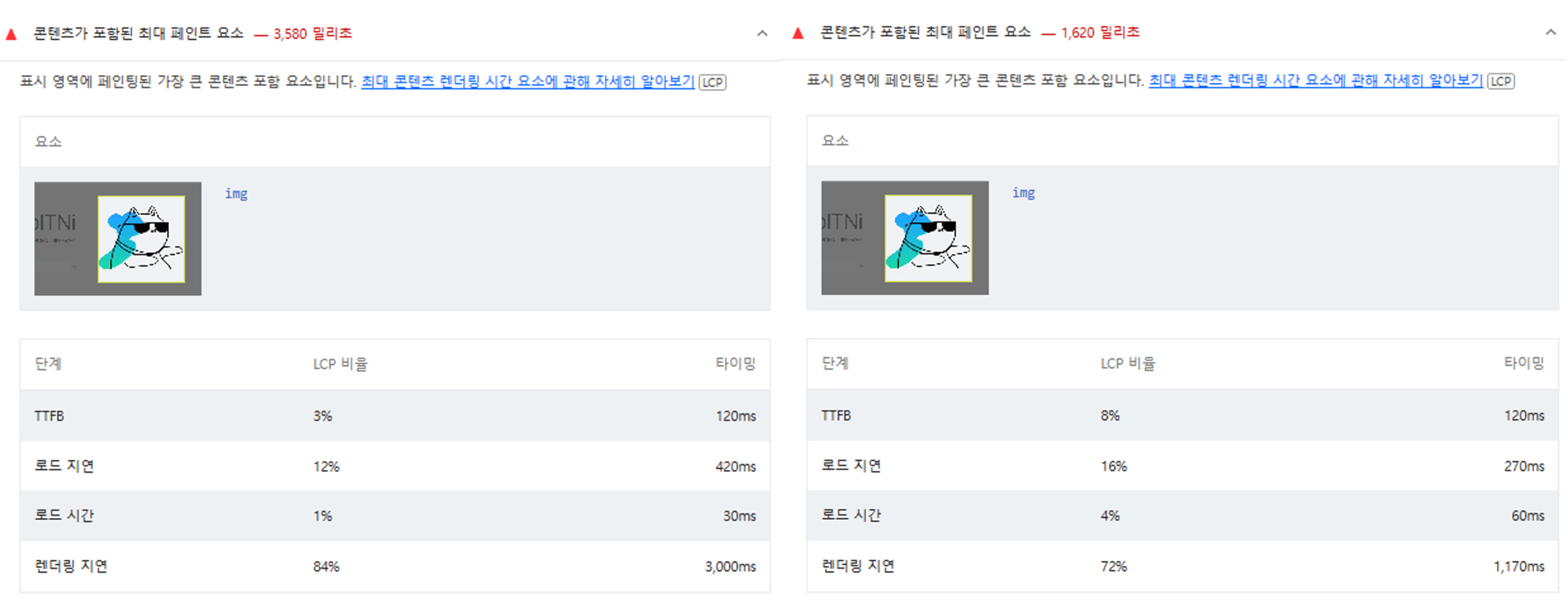
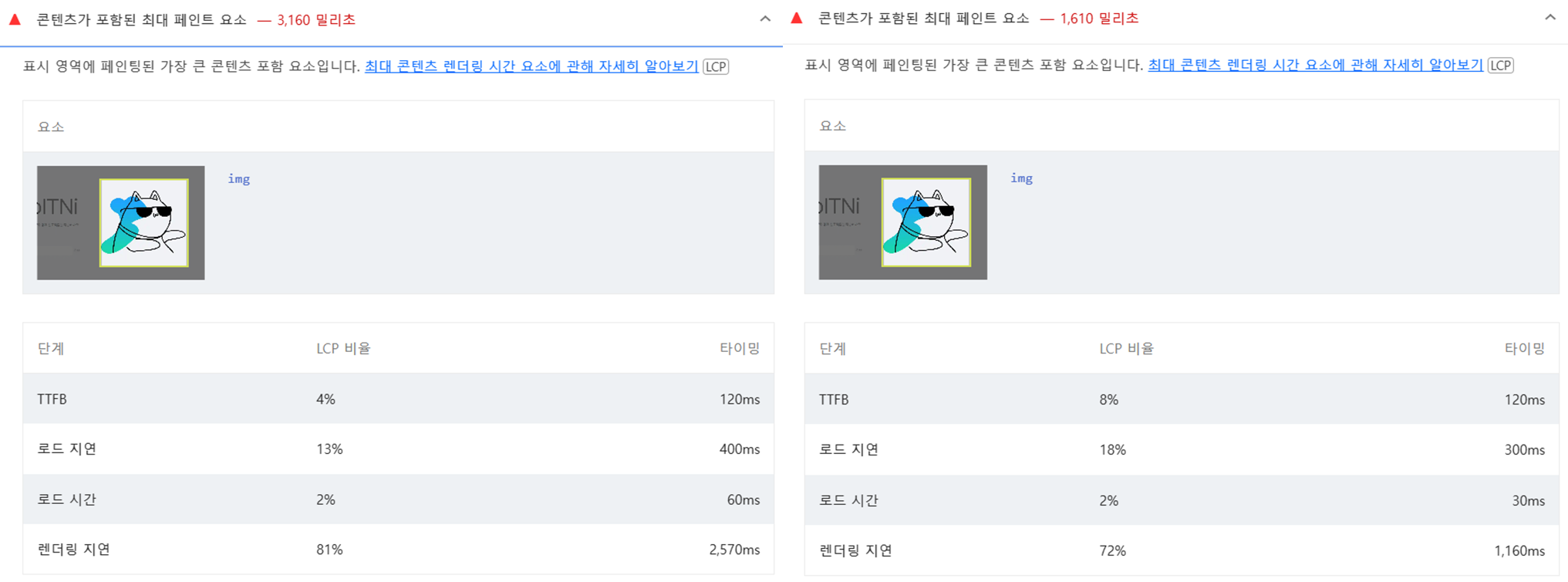
- 렌더링 지연: 3000ms → 2570ms (약 500ms 감소)
- 전체: 3580ms → 3160ms (약 500ms 감소)
- 프로덕션
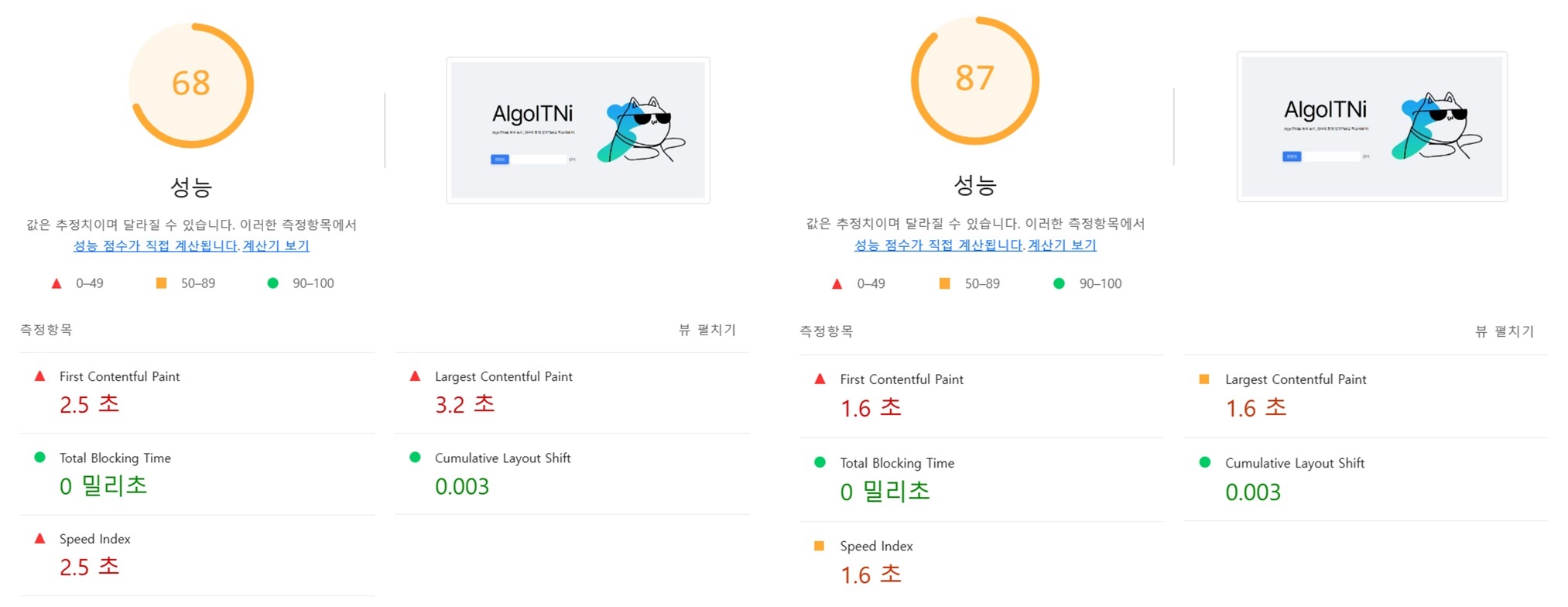
- 렌더링 지연: 1170ms → 1160ms (10ms 감소)
- 전체: 1620ms → 1610ms (10ms 감소)
프로덕션 기준 Lighthouse에서 유의미한 변화가 없었다.
개발 환경에서는 약 500ms의 렌더링 지연이 감소했지만 프로덕션에서는 거의 동일한 결과를 얻을 수 있었다.
'개발 > 개발과정' 카테고리의 다른 글
| [AlgoITNi] 홈 화면 성능 개선하기: 7. 최종 결과 (0) | 2024.04.02 |
|---|---|
| [AlgoITNi] 홈 화면 성능 개선하기: 6. 코드 스플리팅 (3) (1) | 2024.02.28 |
| [AlgoITNi] 홈 화면 성능 개선하기: 4. 이미지 최적화 (2) (0) | 2024.01.27 |
| [AlgoITNi] 홈 화면 성능 개선하기: 3. 이미지 최적화 (1) (0) | 2024.01.27 |
| [AlgoITNi] 홈 화면 성능 개선하기: 2. 코드 스플리팅 (1) (0) | 2023.12.15 |
![[AlgoITNi] 홈 화면 성능 개선하기: 5. 코드 스플리팅 (2)](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2F7QXqX%2FbtsD4FbCVQb%2FAAAAAAAAAAAAAAAAAAAAAObP3eG8j8MB5vGtL-ALK-WZEG3IpM5Np8ciECv3rlL3%2Fimg.png%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1769871599%26allow_ip%3D%26allow_referer%3D%26signature%3DyjXJKI3UtNWFjqqqNMbQX8aCVOc%253D)