


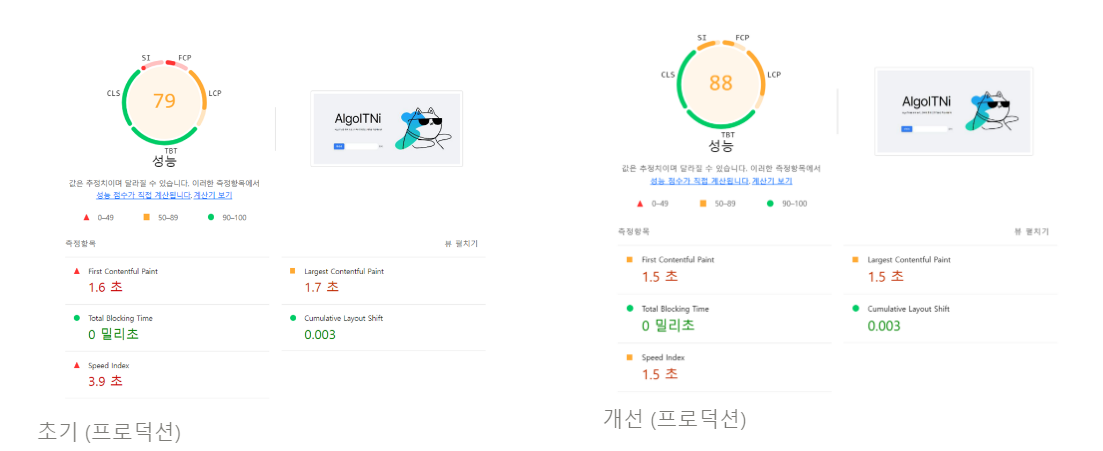
앞서 했던 다양한 최적화의 적용 결과는 위와 같다.
같은 조건에서 여러번 테스트 했을 때 프로덕션 최고 점수는 아래와 같다.

최종결과
최종적으로 아래와 같은 개선 결과를 얻을 수 있었다.
- 개발환경
- 성능 점수: 56 → 68 (약 21% 개선)
- 프로덕션
- 성능 점수: 79 → 평균 90 (약 14% 개선)
아쉬운 점
마지막 까지 해결하지 못한 부분은 LCP와 관련된 부분이다.

로드 지연을 줄여볼 수 있었지만 렌더링 지연의 경우 JS의 실행에 걸리는 시간 때문이라 생각한다.
(주의: 잘못되었을 수 있음)
개발자 도구의 Performance 탭을 보더라도 특별히 병목이 발생하는 부분을 찾을 수 없었다.
지금까지 다양한 최적화 기법을 사용해볼 수 있었으며 목표했던 평균 90점을 달성할 수 있었다.
마치며




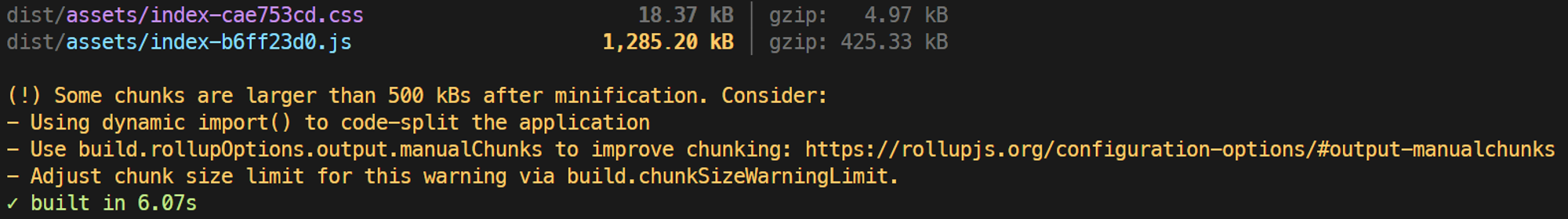
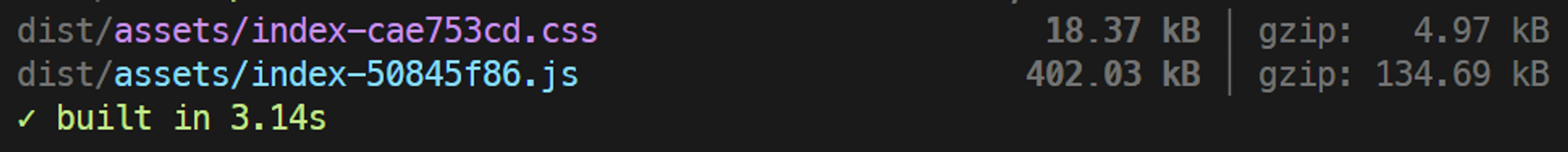
마지막으로 위와 같은 과정을 통해 번들링 크기를 조절할 수 있었으며 초기 로딩에 큰 영향을 준다는 것을 깨닫게 되었다.
이번 프로젝트를 통해 다양한 최적화 기법을 사용해볼 수 있었다.
목표 점수를 달성했지만 폰트 최적화 등을 하지 못한 것이 아쉽다.
다음 프로젝트에서는 이 내용에 추가로 폰트 최적화 등 다루지 못했던 다른 최적화 기법도 사용해보고 싶다.
'개발 > 개발과정' 카테고리의 다른 글
| [import-visualizer] 1. 프로젝트 시작 (요구사항 분석) (0) | 2024.06.13 |
|---|---|
| React createElement로 리팩토링 하기 (권장 X) (0) | 2024.05.04 |
| [AlgoITNi] 홈 화면 성능 개선하기: 6. 코드 스플리팅 (3) (1) | 2024.02.28 |
| [AlgoITNi] 홈 화면 성능 개선하기: 5. 코드 스플리팅 (2) (0) | 2024.01.27 |
| [AlgoITNi] 홈 화면 성능 개선하기: 4. 이미지 최적화 (2) (0) | 2024.01.27 |
![[AlgoITNi] 홈 화면 성능 개선하기: 7. 최종 결과](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FbKPxTQ%2FbtsGiAM2Mrk%2FUDgJXpBk4jRD9WhcOaFrek%2Fimg.png)