
문제점

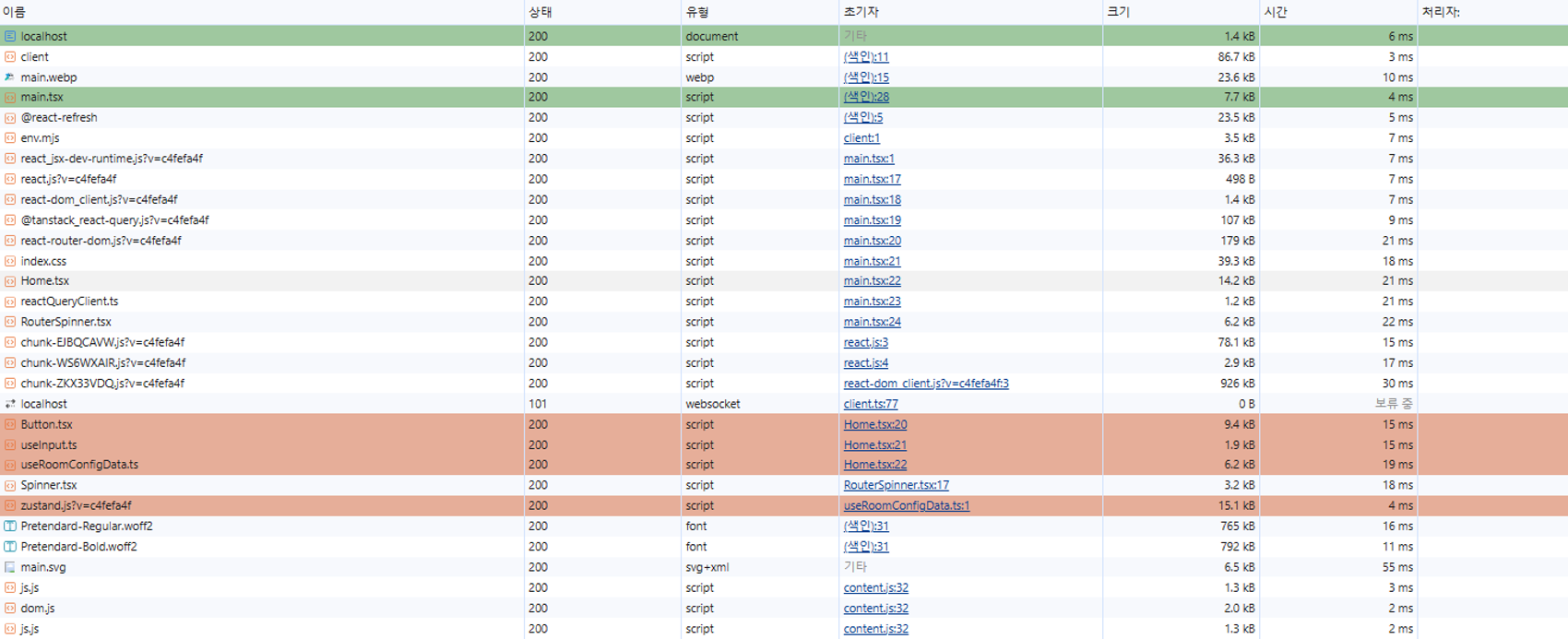
많은 코드들을 분리했지만 아직 uuid가 함께 다운로드 되고 있으며 Home에 의해 다운로드 되고 있는 파일 중 가장 큰 크기를 차지하고 있다.

현재 홈에서 uuid가 필요한 경우는 방생성 버튼을 클릭했을 때 밖에 없다.
따라서, 버튼을 눌렀을 때 uuid와 관련된 코드를 받을 수 있도록 분할해본다.
// Home.tsx
import { v4 as uuidv4 } from 'uuid';
const handleMakeRoomClick = () => {
const roomId = uuidv4();
navigate(`/${roomId}`);
};
<Button.Default onClick={handleMakeRoomClick} fontSize="1.5vw">
방생성
</Button.Default>현재 코드 상태이며 파일의 최상단에서 uuid 라이브러리를 import 하고 있다.
개선 후
// Home.tsx
const handleMakeRoomClick = () => {
import('uuid').then(({ v4: uuidv4 }) => {
const roomId = uuidv4();
navigate(`/${roomId}`);
});
};
<Button.Default onClick={handleMakeRoomClick} fontSize="1.5vw">
방생성
</Button.Default>
위와 같이 클릭 이벤트 핸들러가 실행되면서 동적으로 uuid에 관한 내용을 다운로드 받을 수 있도록 했다.
결과적으로 처음 Home이 렌더링 될 때 다운로드 되는 파일 목록에 더 이상 uuid가 없음을 확인할 수 있다.


결론
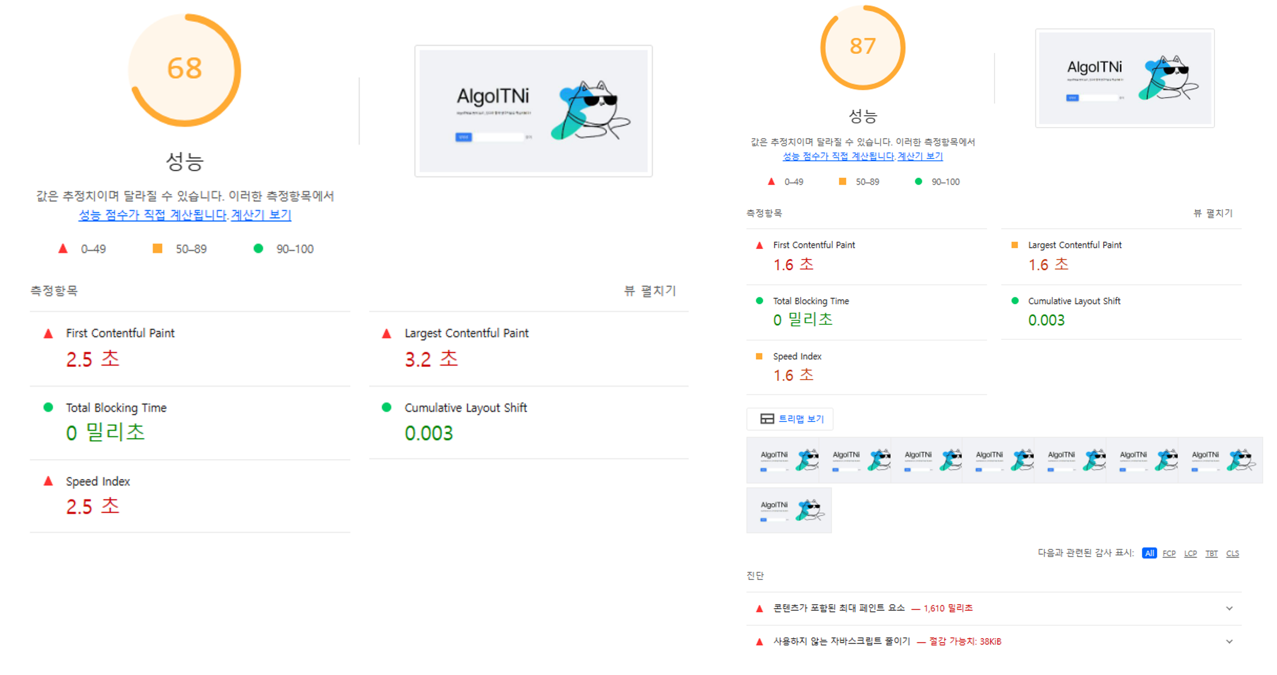
하지만, 단지 uuid과 관련된 몇 KB의 코드만 제외되는 수준이라 유의미한 변경점이 없다.
또한, 몇 KB의 uuid 코드를 다운로드 하는 동안 (로딩 페이지로 넘어가기 전) 잠깐의 로딩이 추가로 생기게 되어 UX의 저하가 예상된다.
결론적으로, uuid 라이브러리를 동적 import 하는 것에 대한 장점보다 단점이 더 많은 것으로 판단되어 해당 라이브러리에 대한 동적 import는 적용하지 않도록 했다.
'개발 > 개발과정' 카테고리의 다른 글
| React createElement로 리팩토링 하기 (권장 X) (0) | 2024.05.04 |
|---|---|
| [AlgoITNi] 홈 화면 성능 개선하기: 7. 최종 결과 (0) | 2024.04.02 |
| [AlgoITNi] 홈 화면 성능 개선하기: 5. 코드 스플리팅 (2) (0) | 2024.01.27 |
| [AlgoITNi] 홈 화면 성능 개선하기: 4. 이미지 최적화 (2) (0) | 2024.01.27 |
| [AlgoITNi] 홈 화면 성능 개선하기: 3. 이미지 최적화 (1) (0) | 2024.01.27 |
![[AlgoITNi] 홈 화면 성능 개선하기: 6. 코드 스플리팅 (3)](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2FbBBWv3%2FbtsFm0TvVW7%2FAAAAAAAAAAAAAAAAAAAAADwf0n9_da2pboDplf9f-hQULVzlKWEW9E9BLsbW1WUQ%2Fimg.png%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1769871599%26allow_ip%3D%26allow_referer%3D%26signature%3DjslgJHecuCZvpjQ1vXpBJ17of3s%253D)